Have you ever been to a website and clicked on a link and was taken to an error page that was not very descriptive? Default error pages can be intimidating. Essentially, you’ve just been scolded for doing something wrong that is completely out of your control and are given no way to make it right.
What is a 404 Error Page?
A 404 error Page is an HTTP standard response code that alerts your visitors and the search engines that the page they were trying to access no longer exists. A “404 Error Page” usually comes up in many cases because:
- A link to a non existing page was clicked.
- A page has been moved or renamed and the web designer did not put a permanent 301 redirect in place.
- Someone clicked an old listing in a search engine or directory results.
- The user made a typing error when manually entering the URL of a web page.
Your browser’s default error page is not very descriptive and leaves you wondering what went wrong. With no information on why the error occurred or how to proceed most users will bounce from your site and move onto another one. Below are examples of default error pages.
Google default 404 error page:

Internet Explorer default 404 error page:

Creating custom 404 error pages can describe what error occurred and would match your website’s theme so your user is not taken away from your website. It would provide them with options to do a search, go to other areas that could help them find what they are looking for on your site, or contact you for help. Your giving them a reason to stay on your site and not seek out the information elsewhere. Over time this can add up to a significant number of saved conversions and returning users. A custom 404 page would not only improve the usability of your website but can also be used as a marketing tool for your company.
How Do You Create a Custom 404 Page?
Consult your web hosting documentation on how to implement custom error pages, if allowed. A free web hosting account or when a hosted solution is being used, you may not be able to use custom error pages.
Start by taking a copy of your website template with your branding information and saving it with the appropriate name for the error you are creating it for. Consult the web hosting documentation as to the naming convention you should use.
Include in the body (content) area:
- a precise description of what has happened, written in plain English not a technical explanation
- a search box if you have website search enabled on the website
- a link to the website sitemap (the traditional type, not to be confused with the sitemaps for Google or Yahoo)
- a list of possibly related links
- a contact form (or link to) so the visitor can notify you of the error
Make the links to the images and styles for the page absolute as you may not know in advance what the relationship between your error page location and the page requested will be.
It is recommend to add <meta name=”robots” content=”noindex, nofollow”> to the top of your 404 page so that the search engines will not index this page. The last thing you want is for your 404 page to start ranking in the engine’s index.
Once you’ve created the page, you need to upload the page to your server and tell it which page to use. Depending on which kind of server you are using, this is done differently. Below are a few custom 404 pages that are done well.
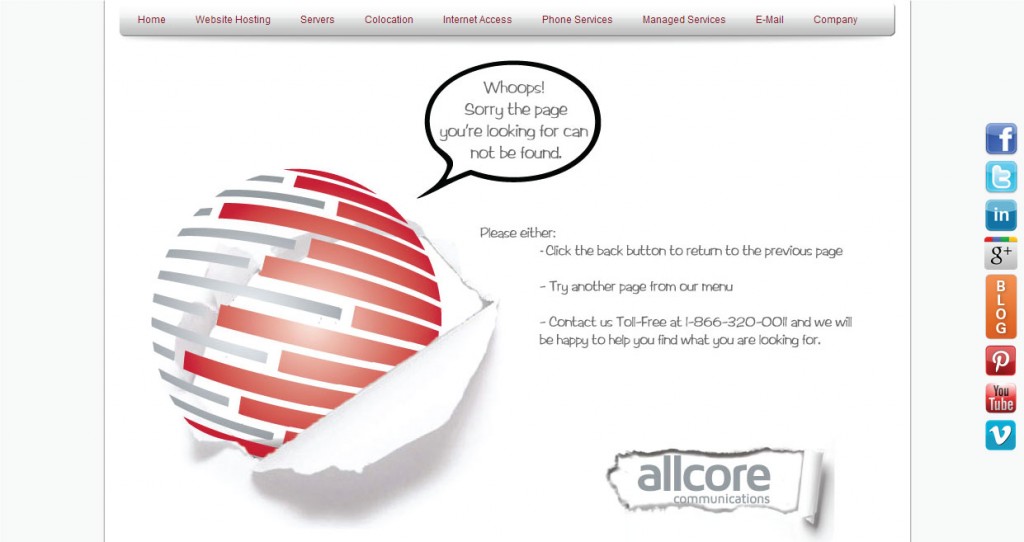
AllCore Communications:

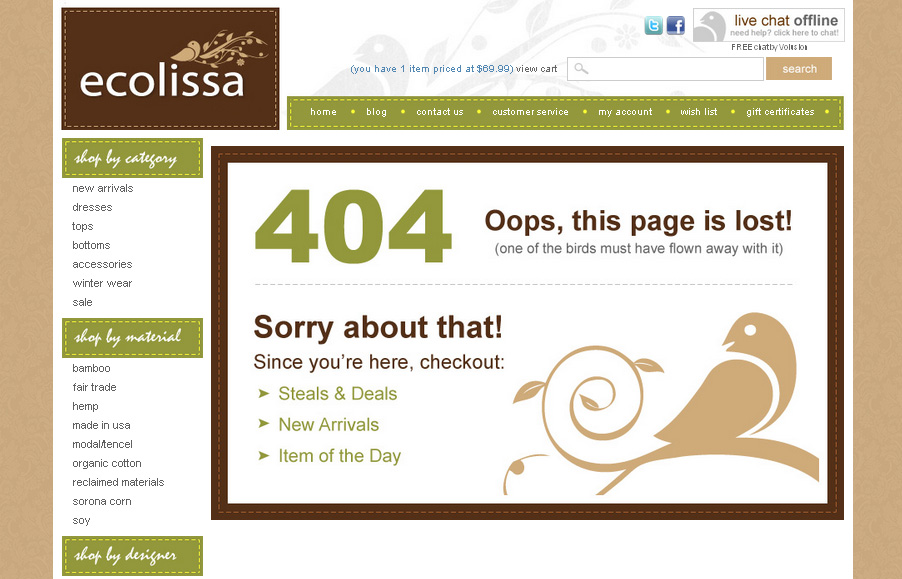
Ecolissa:

Blizzard Entertainment:

Check out our Pinterest account for more custom 404 pages.
Making your site easily navigable and addressing visitor concerns will keep users happy and planted on your site. An optimized 404 page is one that blends in with your site and seamlessly gets visitors on their way.
