Staying informed about the current web design trends for 2019 is key when you have a website that you want to perform well and stay relevant. What is trending today may change tomorrow with shifting algorithms, captivating visuals and introduction of best practices. 2019 will be about engaging website designs focusing on website speed, minimalist design & layouts, mobile first performance and more.
Here are 6 web design trends for 2019 you should be aware of.
#1 Website Speed
A website’s page speed and performance are very important to the user experience. This is not new news, we have said it before. If your site is too slow, you’ll not only be losing visitors, but also potential customers. It’s recommended that sites load in less than 3 seconds or visitor will leave, causing a high bounce rate. Below you will find a few statistics regarding website speed to consider:
- Increasing your website loading speed can prevent the loss of 7% of possible conversions per delayed second. (infront webworks)
- 38% of visitors will stop engaging with a website if the content or layout is unattractive. (Blue Corona)
- 47% of people expect a web page to load in 2 seconds or less. (Blue Corona)
It is important not to overload your pages with data that will slow down your site. The need for videos and images are still very important in web design, however, in 2019 the need will be to focus on reducing the page loading times without compromising on the look of the website.

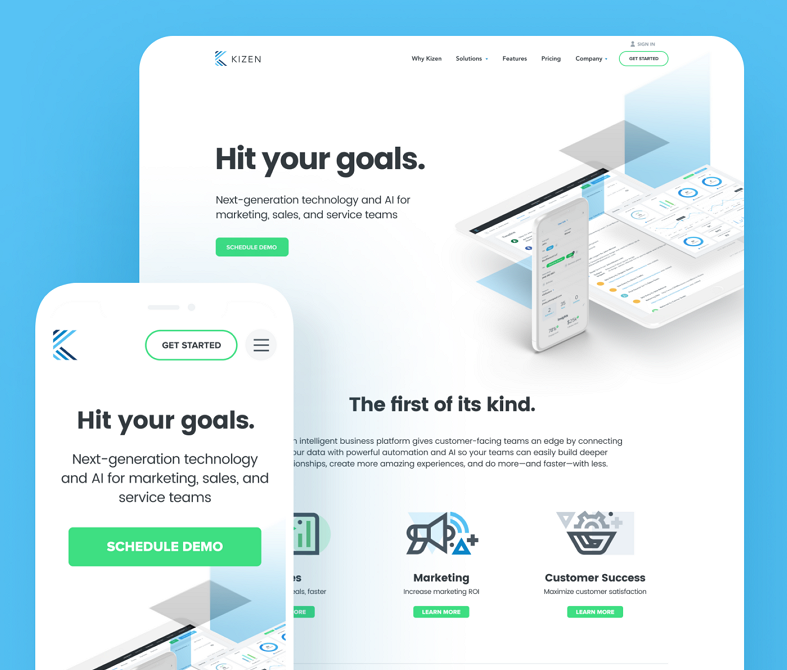
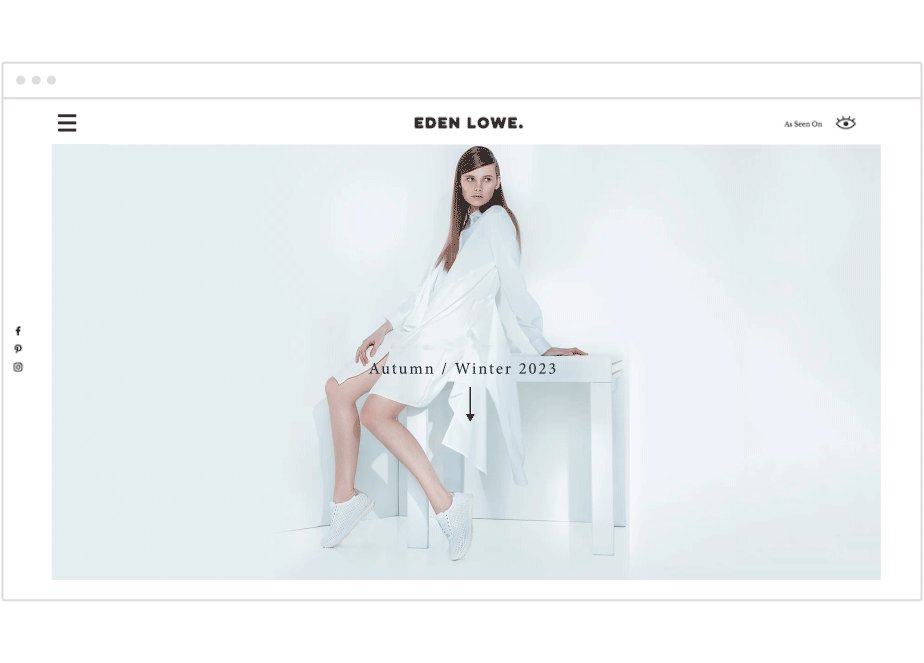
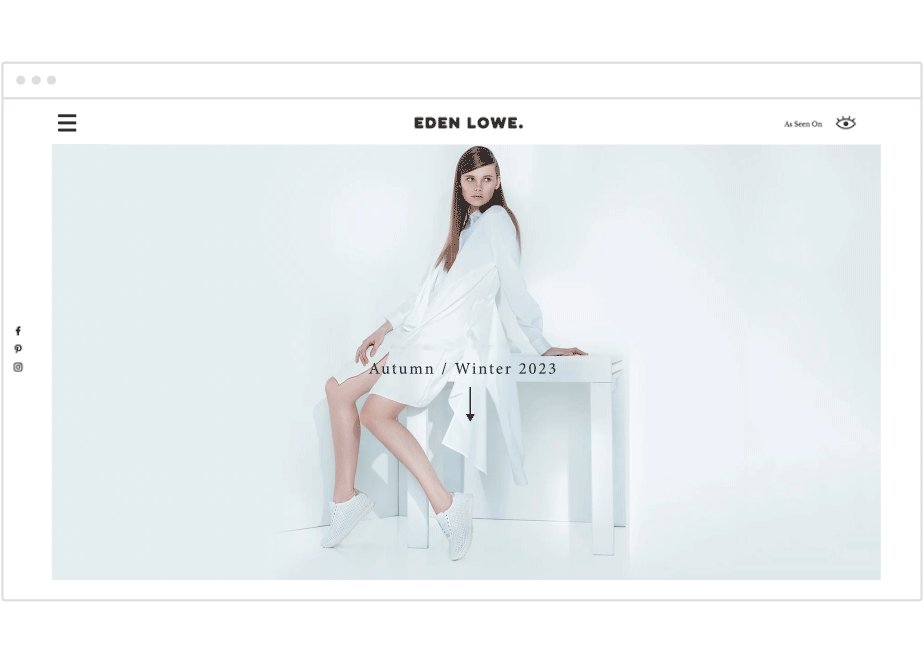
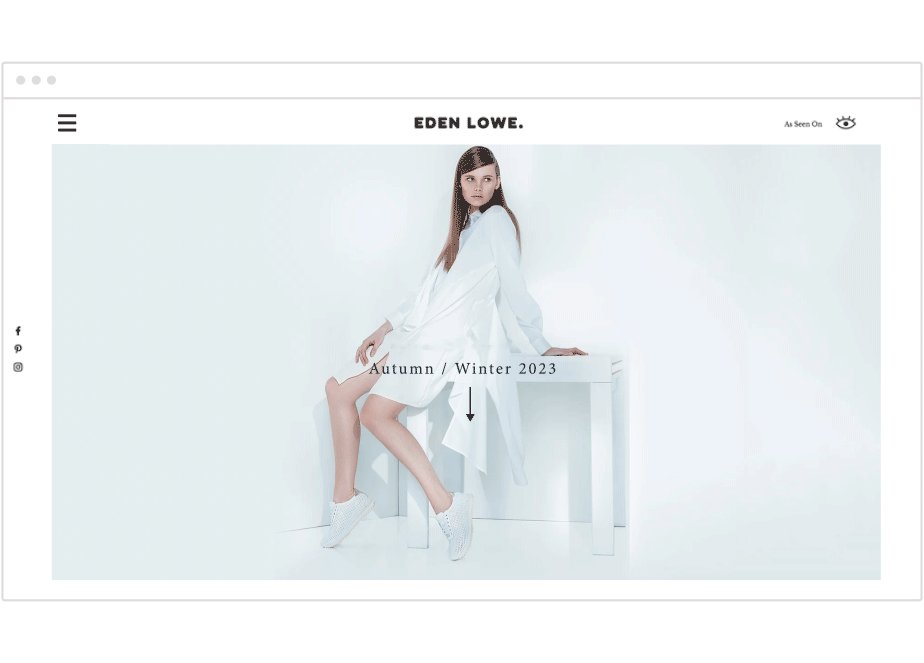
#2 Minimalist Design
Minimalist design is also known as flat design. This kind of design helps to focus on the important parts of the website using bright colors, clean-edged designs, few elements and a lot of free space.
There are two reasons for website owners to choose a flat design in 2019. Having fewer elements makes the site data-light, fast-loading, improving the site’s speed and optimization. Having more white space also makes the content easier to read and can enhance your users experience with the quick loading website on both mobile and desktop versions. By adapting to flat designs, websites can reduce bounce rates and increases click-through rates. Important website statistics:
- 59% will read or browse through something beautifully designed rather than something plain and boring. (Adobe)
- 48% said that a website’s design is the No. 1 factor in determining the credibility of a business. (Blue Corona)
- 64% of visitors want to see a company’s contact information on its homepage. (SAG IPL)
- 44% of total website visitors will leave a company’s website if there’s no contact information given. (SAG IPL)
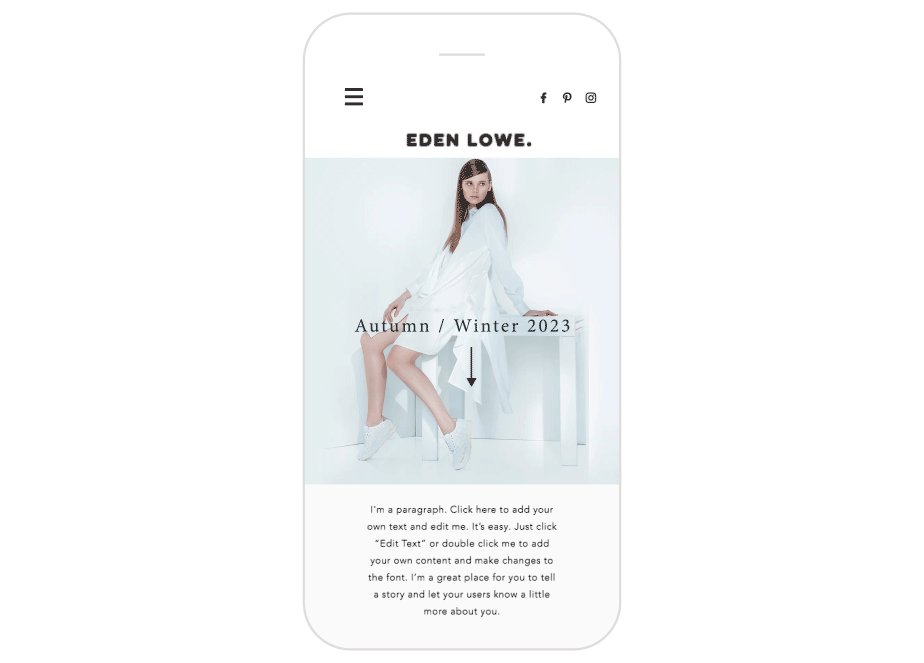
#3 Mobile First Phenomenon
The mobile first web design approach is pretty much what it sounds like – – designing for the smallest screen first and then working your way up. You start with the most essential features, that way you have already designed the heart of your UX. Below are some statistics about mobile design:
- 62% of companies increased their sales by designing responsive mobile platforms for their websites. (SAG IPL)
- 40% of people will switch to a different search result if the first one is not mobile-friendly. (SAG IPL)
- 48% of users say that if a business’ website is not mobile-friendly, they’ll take it as an indication that the business simply doesn’t care. (SAG IPL)
- 50% of total e-commerce revenue comes from mobile platforms. (infront webworks)
In 2019, users will focus more on voice search in mobiles. Users are impatient to get hold of information in the fastest way possible. Voice search on mobile will make this possible.

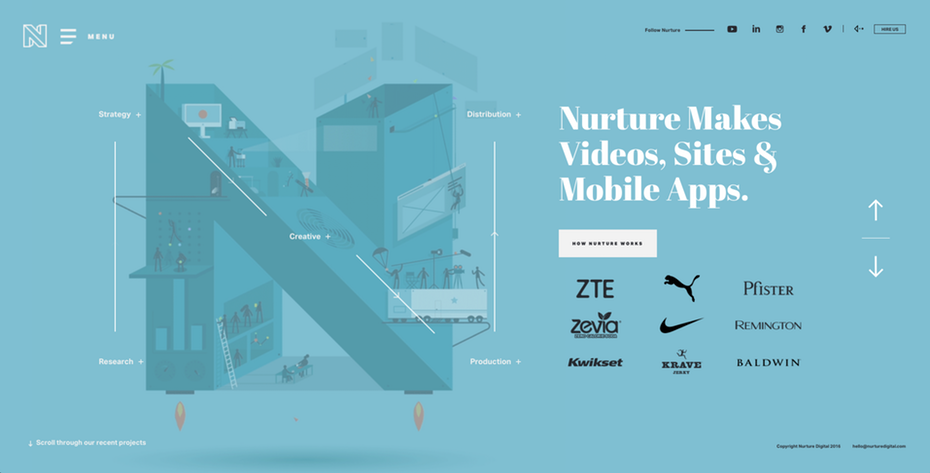
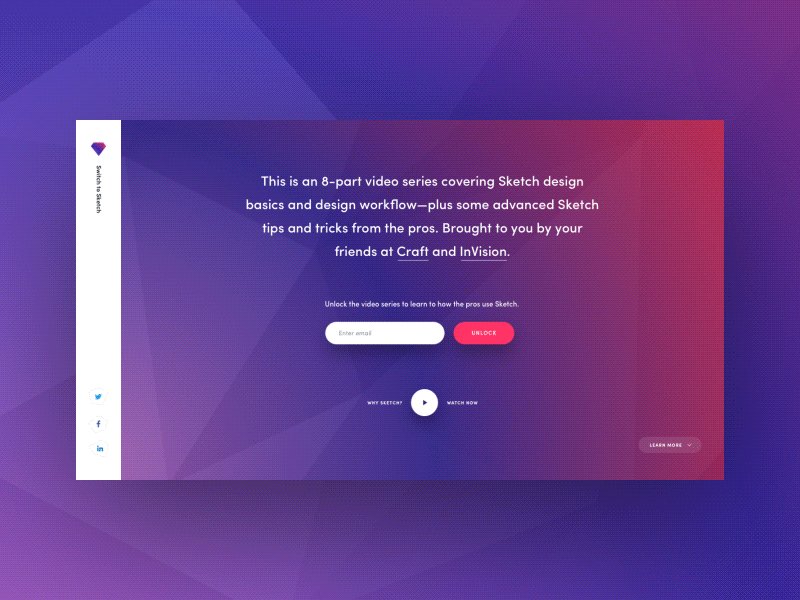
#4 Unique Typography
An exploding trend ever growing in typography is unique fonts, ranging from vintage custom hand lettering to the messiness of bold strokes and the gracefulness of the alphabet in script. Typography has always been a powerful visual tool, able to create personality, evoke emotion and set the tone on a website – – all while conveying important information.
Many browsers can support hand-made typefaces that are enabled by CSS for web browsers, excluding Internet Explorer. Since device resolutions are getting sharper and easier to read, research expects an increase in the use of custom fonts. Therefore, if you are going to use the trend of using a large custom unique font, it is a good idea to then balance it with a more modern or traditional font. Here are a few pointers for using this trend:
- Use big, bold, dramatic text
- Be captivating by putting your best foot forward – – never forget how important text is on a website
- Turn heads with vertical text – – a mix of horizontal and vertical text creates white space and produces a wow effect by abandoning the traditional horizontal alignment for all title text.
#5 Chatbots
In 2019 Chatbots will become much more popular as they help to bridge communication gaps, personalize communication, improve response times, and automate repetitive tasks. This is all due to improved AI and machine learning techniques. Chatbots understand our data based on previous chat history, predict what we might be looking for and give our user’s product recommendations thereby enhancing customer satisfaction.
You will notice Chatbots showing up more and more on websites, as they can intelligently handle customer service issues. Researchers found that consumers preferred chatbots over many other forms of channels to answer questions; 24/7 service, and receiving expert advice. If you decide to implement a chatbot on your website it could help you stay one step ahead of your completion as you can answer your customer’s questions quicker and provide help that much sooner.
#6 Micro-animations
The trend of using micro-animations in website design is a powerful way to provide an engaging and satisfying experience for your end users. With the help of small animations such as; changing the color of a button on hover, scrolling animations, sound clips, the communication status bar, and expandable menus, all of these help the users understand the site and take the user experience to a whole new level.
You want to use minor movements that catch your users’ eye, that doesn’t bog down your pages and effect page loading times. Micro-animations can help guide them through the site and even help signal visitors on where to go, and even provide feedback as they wander through the site.

Takeaways of the 6 Web Design Trends for 2019
There you have it the web design trends for 2019. As you know trends come and go and it is up to you to decide which ones to take on that will work best with your company and brand. Not every trend will benefit your business, you need to figure out which ones will be impactful and effective to get your message across through your design. And remember not every trend lasts so what works now might not work in the future so be prepared to change it up next year.
As designers, we are always on the lookout for what’s next!